前言
主题美化说明:
- 主题美化、小工具可能会有一定程度使网站加载缓慢、CSS 全局污染等等一系列的问题,请一定要测试后在进行美化。
- 主题美化可能会对主题文件进行修改,更新时请及时备份主题美化的文件,或者收藏本站,以免一些主题页面或美化效果丢失。
必要说明:(核心重点)
- ↓↓↓↓↓↓↓↓↓↓不会添加代码的看下面↓↓↓↓↓↓↓↓↓
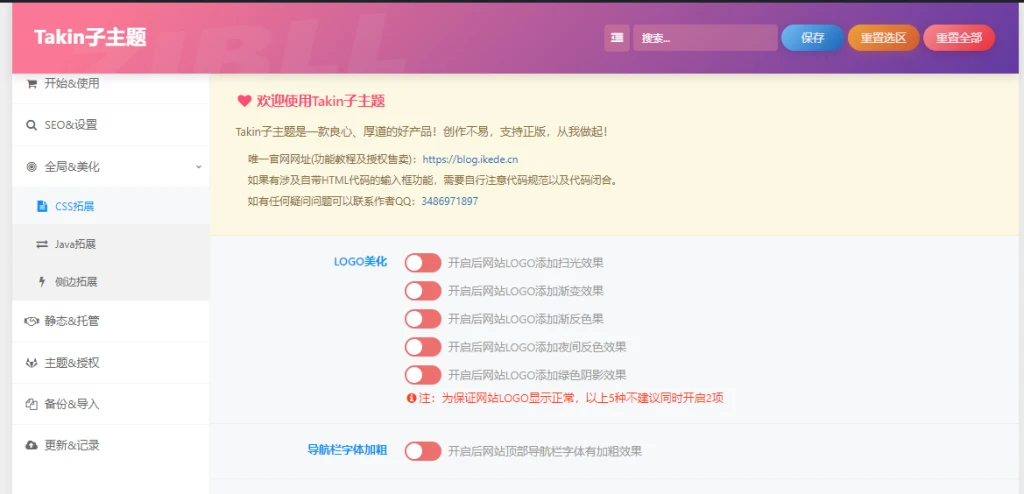
- (最新版子比主题)CSS 代码添加到后台:
子比主题设置—>自定义代码—>自定义 CSS 样式 - (最新版子比主题)JS 即 javascript 代码添加到:
后台子比主题设置—>自定义代码—>自定义 javascript 代码 - (最新版子比主题)没有特殊说明的小工具,
自定义 HTML 小工具:添加网站后台—>外观–>小工具–>点击【自定义 HTML】选择放置的位置—>把代码复制进去,保存即可。 - ↑↑↑↑↑↑不会添加代码的看上面↑↑↑↑↑↑
- 其他添加方式的,我会在教程里告知,若只需添加 CSS+JS 的教程,我可能不重复告知了,请注意看上面的方法。
- 有些美化教程本站已经发布的,本文章将不再进行编写教程,直接跳转到文章页面。
教程按是更新时间排序,最新的美化教程排在最后面-页码越往后越新
6、子比文章标签美化
7、文章封面图片悬停效果
1 2
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END













![回顾2024,你好2025![2024年度报告]-科德博客](https://img.ikede.cn/view.php/9513e998b1f93a26e528c3f06f74b8aa.png)











暂无评论内容