使用方法:复制 CSS 代码到后台子比主题设置—》自定义 CSS 样式—》将 CSS 代码粘贴框里,即可大功告成。
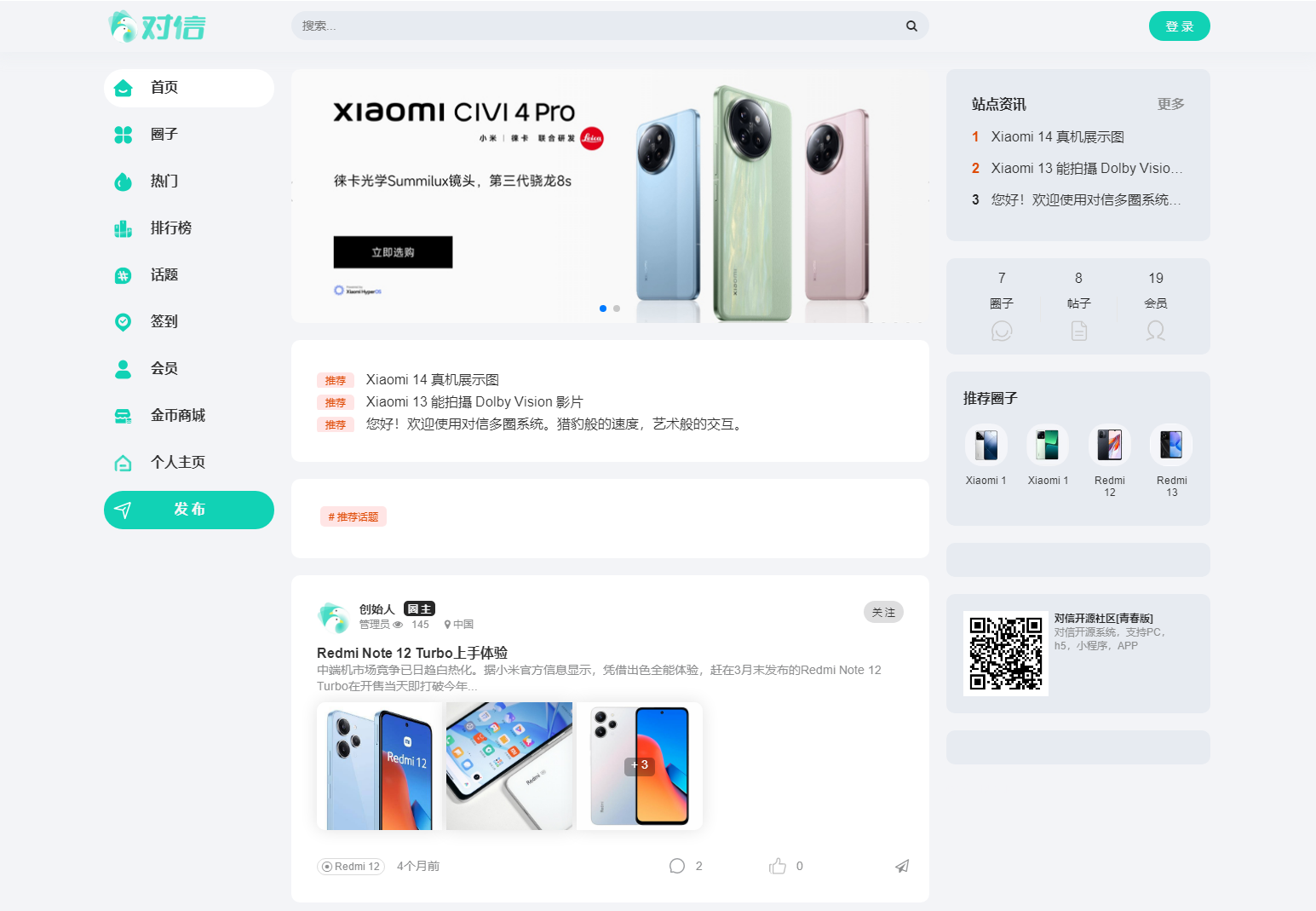
截图演示
![图片[1]-zibll 子比主题文章标签美化-科德博客](https://img.ikede.cn/view.php/0f88280d8a5f5e141ff8701c79dac812.png)
自定义CSS代码
/*文章随机彩色标签开始*/
/*by:科德博客-blog.ikede.cn*/
.article-tags{margin-bottom: 10px}.article-tags a{padding: 4px 10px;background-color: #19B5FE;color: white;font-size: 12px;line-height: 16px;font-weight: 400;margin: 0 5px 5px 0;border-radius: 2px;display: inline-block}.article-tags a:nth-child(5n){background-color: #4A4A4A;color: #FFF}.article-tags a:nth-child(5n+1){background-color: #ff5e5c;color: #FFF}.article-tags a:nth-child(5n+2){background-color: #ffbb50;color: #FFF}.article-tags a:nth-child(5n+3){background-color: #1ac756;color: #FFF}.article-tags a:nth-child(5n+4){background-color: #19B5FE;color: #FFF}.article-tags a:hover{background-color: #1B1B1B;color: #FFF}
/*by:科德博客-blog.ikede.cn*/
/*文章随机彩色标签结束*/感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END




![回顾2024,你好2025![2024年度报告]-科德博客](https://img.ikede.cn/view.php/9513e998b1f93a26e528c3f06f74b8aa.png)













暂无评论内容