### 游戏逆袭新纪元:代练APP,你的专属胜利引擎
在游戏世界中,代练APP已经成为许多玩家提升实力、解锁成就的利器。通过代练APP,玩家可以轻松实现自动化任务、挂机刷怪、自动升级等功能,从而节省大量时间和精力。本文将介绍如何构建一个功能强大的代练APP,成为你的专属胜利引擎!
点击此处可获取完整源码和完整演示
https://www.51duoke.cn/games/?id=3
#### 1. 系统功能概述
– **任务自动化**:自动执行日常任务、副本任务,解放双手。
– **挂机刷怪**:智能寻找怪物并攻击,自动获取经验和掉落物品。
– **自动升级**:根据设定的条件,自动升级角色技能和装备。
– **数据统计**:实时记录代练数据,如经验值、金币、装备获取等。
– **多端支持**:支持 iOS、Android 平台,提供无缝体验。
– **安全机制**:模拟人类操作,避免账号被封禁。
—
#### 2. 技术栈
– **React Native**:用于跨平台移动应用开发。
– **Node.js**:用于后端逻辑处理。
– **Express.js**:用于构建 RESTful API。
– **MySQL**:用于存储用户数据、任务数据、游戏数据等。
– **WebSocket**:用于实时通信,如任务状态更新。

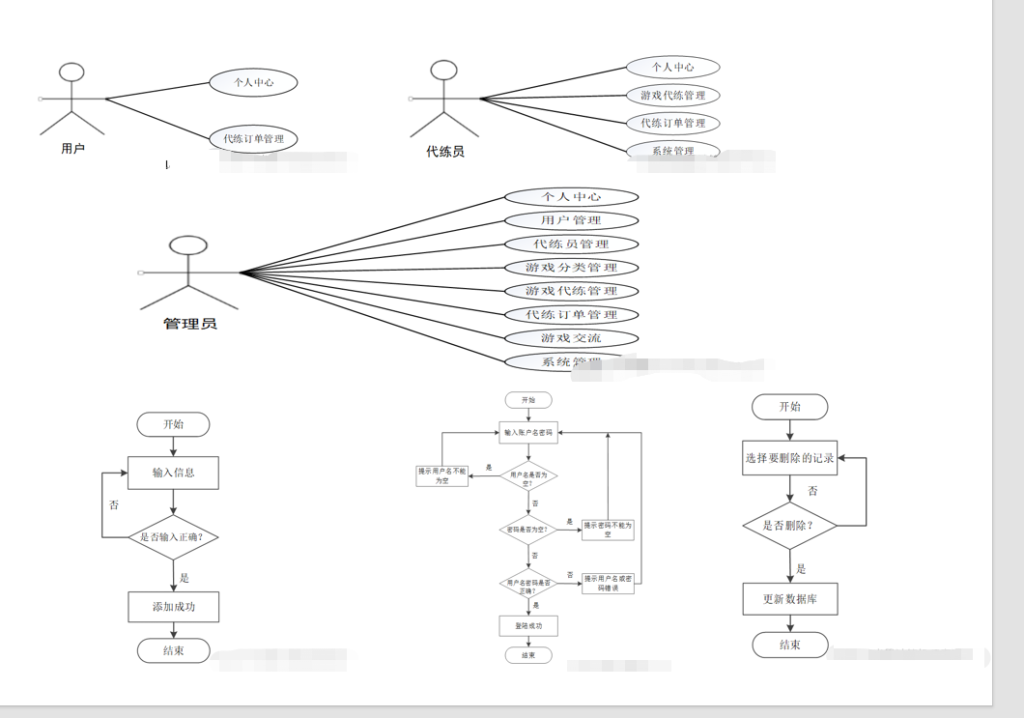
#### 3. 数据库设计
与之前的系统类似,我们需要设计数据库来存储用户信息、任务数据、游戏角色信息等。
“`sql
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(50) NOT NULL,
password VARCHAR(255) NOT NULL,
email VARCHAR(100) NOT NULL,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
CREATE TABLE characters (
id INT AUTO_INCREMENT PRIMARY KEY,
user_id INT,
character_name VARCHAR(50) NOT NULL,
level INT DEFAULT 1,
experience BIGINT DEFAULT 0,
gold BIGINT DEFAULT 0,
FOREIGN KEY (user_id) REFERENCES users(id)
);
CREATE TABLE tasks (
id INT AUTO_INCREMENT PRIMARY KEY,
task_name VARCHAR(100) NOT NULL,
description TEXT,
experience_reward BIGINT,
gold_reward BIGINT,
required_level INT
);
“`
—
#### 4. 后端逻辑(Node.js)
##### 4.1 用户登录与角色选择
“`javascript
const express = require(‘express’);
const bodyParser = require(‘body-parser’);
const mysql = require(‘mysql’);
const app = express();
// 数据库连接
const db = mysql.createConnection({
host: ‘localhost’,
user: ‘root’,
password: ‘password’,
database: ‘game_coaching’
});
db.connect();
// 用户登录
app.post(‘/login’, (req, res) => {
const { username, password } = req.body;
const sql = ‘SELECT * FROM users WHERE username = ? AND password = ?’;
db.query(sql, [username, password], (err, result) => {
if (err) throw err;
if (result.length > 0) {
res.json({ success: true, user: result[0] });
} else {
res.json({ success: false, message: ‘Invalid credentials’ });
}
});
});
// 获取用户角色
app.get(‘/characters/:userId’, (req, res) => {
const userId = req.params.userId;
const sql = ‘SELECT * FROM characters WHERE user_id = ?’;
db.query(sql, [userId], (err, result) => {
if (err) throw err;
res.json(result);
});
});
app.listen(3000, () => {
console.log(‘Server running on port 3000’);
});
“`
##### 4.2 自动任务执行
“`javascript
// 自动执行任务
app.post(‘/autoTask’, (req, res) => {
const { characterId } = req.body;
const sql = ‘SELECT * FROM tasks WHERE required_level <= (SELECT level FROM characters WHERE id = ?)’;
db.query(sql, [characterId], (err, tasks) => {
if (err) throw err;
tasks.forEach(task => {
completeTask(characterId, task.id);
});
res.json({ success: true, message: ‘Tasks completed’ });
});
});
// 完成任务
function completeTask(characterId, taskId) {
const sql = ‘UPDATE characters SET experience = experience + (SELECT experience_reward FROM tasks WHERE id = ?), gold = gold + (SELECT gold_reward FROM tasks WHERE id = ?) WHERE id = ?’;
db.query(sql, [taskId, taskId, characterId], (err) => {
if (err) throw err;
});
}
“`
—
#### 5. 前端页面(React Native)
##### 5.1 登录页面
“`javascript
import React, { useState } from ‘react’;
import { View, TextInput, Button, Alert } from ‘react-native’;
const LoginScreen = ({ navigation }) => {
const [username, setUsername] = useState(”);
const [password, setPassword] = useState(”);
const handleLogin = () => {
fetch(‘http://localhost:3000/login’, {
method: ‘POST’,
headers: {
‘Content-Type’: ‘application/json’,
},
body: JSON.stringify({ username, password }),
})
.then(response => response.json())
.then(data => {
if (data.success) {
navigation.navigate(‘Characters’);
} else {
Alert.alert(‘Login failed’, ‘Invalid credentials’);
}
});
};
return (
<View>
<TextInput
placeholder=”Username”
value={username}
onChangeText={setUsername}
/>
<TextInput
placeholder=”Password”
value={password}
onChangeText={setPassword}
secureTextEntry
/>
<Button title=”Login” onPress={handleLogin} />
</View>
);
};
export default LoginScreen;
“`
##### 5.2 角色选择页面
“`javascript
import React, { useEffect, useState } from ‘react’;
import { View, Text, FlatList, TouchableOpacity } from ‘react-native’;
const CharactersScreen = ({ navigation }) => {
const [characters, setCharacters] = useState([]);
useEffect(() => {
const userId = 1; // 假设用户ID为1
fetch(`http://localhost:3000/characters/${userId}`)
.then(response => response.json())
.then(data => setCharacters(data));
}, []);
const handleSelectCharacter = (characterId) => {
navigation.navigate(‘Dashboard’, { characterId });
};
return (
<View>
<FlatList
data={characters}
keyExtractor={item => item.id.toString()}
renderItem={({ item }) => (
<TouchableOpacity onPress={() => handleSelectCharacter(item.id)}>
<Text>{item.character_name} (Level {item.level})</Text>
</TouchableOpacity>
)}
/>
</View>
);
};
export default CharactersScreen;
“`
##### 5.3 代练控制面板
“`javascript
import React from ‘react’;
import { View, Button, Alert } from ‘react-native’;
const DashboardScreen = ({ route }) => {
const { characterId } = route.params;
const handleStartAutoTask = () => {
fetch(‘http://localhost:3000/autoTask’, {
method: ‘POST’,
headers: {
‘Content-Type’: ‘application/json’,
},
body: JSON.stringify({ characterId }),
})
.then(response => response.json())
.then(data => {
Alert.alert(data.message);
});
};
return (
<View>
<Button title=”开始自动任务” onPress={handleStartAutoTask} />
<Button title=”开始挂机刷怪” onPress={() => {}} />
</View>
);
};
export default DashboardScreen;
“`
—
#### 6. 安全机制
– **模拟人类操作**:通过随机延迟和操作间隔,避免被游戏系统检测为脚本。
– **数据加密**:使用 HTTPS 加密传输数据,防止账号信息泄露。
– **日志监控**:记录代练过程中的操作日志,便于排查问题和优化策略。
—
#### 7. 总结
通过 React Native 构建的代练APP,不仅支持 iOS 和 Android 平台,还能实现任务自动化、挂机刷怪等核心功能,帮助玩家快速提升游戏实力。React Native 的跨平台特性和强大的生态系统,使得代练APP的开发更加高效和便捷。希望本文能为你提供灵感,助你打造专属的胜利引擎!
**注意**:代练行为可能违反游戏的服务条款,使用代练APP需谨慎,避免账号被封禁。
感谢您的来访,获取更多精彩文章请收藏本站。



















暂无评论内容